

- REACT FRAGMENT KEY ATTRIBUTE HOW TO
- REACT FRAGMENT KEY ATTRIBUTE FULL
- REACT FRAGMENT KEY ATTRIBUTE CODE
I hope you've enjoyed this tutorial and I would love to hear your feedback in the comments.
REACT FRAGMENT KEY ATTRIBUTE CODE
Please take a look at the complete source code on GitHub and the live version of our app. Thank you for reading this React tutorial.
REACT FRAGMENT KEY ATTRIBUTE HOW TO
Now you know how to use fragments in React 16! syntax supports a key attribute, while syntax - doesn't. What's the difference between those two syntaxes if the result is the same? There is a difference. Wait, do we have a typo there? No, we don't! The empty tags and is a short syntax for declaring Fragment in React 16. Now let's create our PublicListItems component: You can think of a Fragment type as an element that is invisible to the DOM. What will Fragment type render into the DOM? Nothing! And that's exactly what we want our PrivateListItems component to do: render only three li items, without rendering a parent element. Theyre ideal for conditional logic that has. It returns Fragment that wraps our three li items. Fragments are special components for displaying multiple components without adding an extra element to the DOM. Now let's take a look at our PrivateListItems component: ReactDOM.render(, document.getElementById("root")) Ĭhange userHasPermissions to userHasPermissions= and our App component will only render PublicListItems component. Now when we render our App component we can pass userHasPermissions prop to it only when the user is authenticated, for example: When the value is false our App component will not render component. When the value is true our App component will render component as a child. The userHasPermissions is a prop with a boolean value. Notice that use erHasPermissions prop and logical operator & to decide if we want to render component: For example, only authenticated users can see items that are private to them. Why do we want to separate those items into different React components? Imagine a scenario where all users can see public items, but only user with additional permissions can see private items. We have two separate React components responsible for rendering those items: Īs we've discussed earlier, our ul list is made of public and private li elements.

The ul element has two child components: and. Bootstrap helps us create layout for our page. Our App component renders three div elements with class names that you might recognize if you're familiar with Bootstrap. Import PublicListItems from "./PublicListItems" Import PrivateListItems from "./PrivateListItems" Our application will be made of three React components:Īpp component is a container component - it encapsulates our entire React application, and renders PrivateListItems and PublicListItems as child components. Private items will be rendered by PrivateListItems component and public items will be rendered by PublicListItems component. This list will be made of private and public items. Our application is going to render a list of items.
REACT FRAGMENT KEY ATTRIBUTE FULL
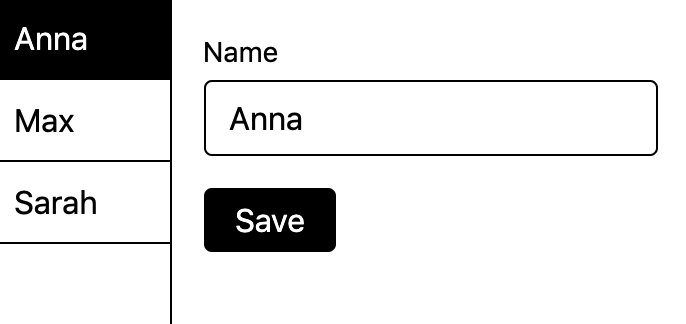
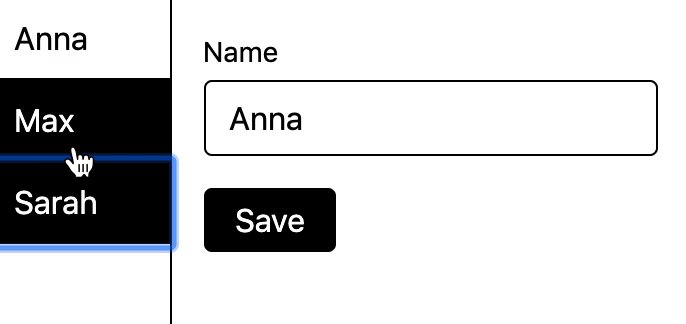
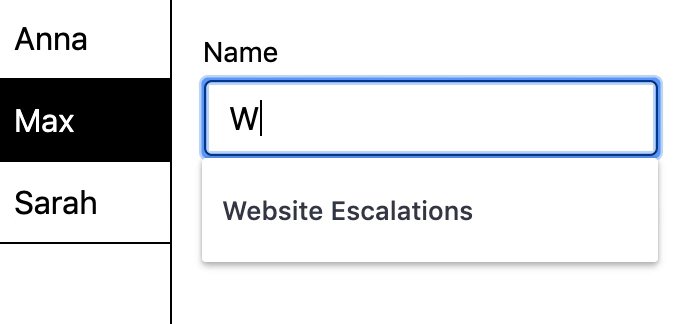
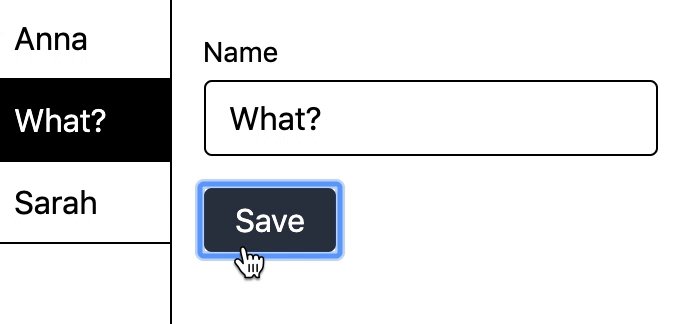
You can find the full source code in this GitHub repository. Let's demonstrate how to use fragments with the help of a simple React application: Figure 1. So the question is: how can React component render three li elements without rendering a parent element? We could wrap all three li elements in one parent element and return that element instead, but this will break our ul list. The rule is: a render() method in a React component must return only one element, not three li elements. Unfortunately, this is not possible in React 16. The problem is that both PrivateListItems and PublicListItems components need to return multiple elements, for example: Private items are rendered by PrivateListItems React component and public items by PublicListItems React component. They are grouped together and rendered by different React components. In this list you have two types of items: private and public. It’s a good practice.Imagine your React app needs to render a list of items, for example: Try to use them yourself whenever possible. Personally, I find using Fragments very helpful. This usually happens when using JS map() import React from "react" Ĭonst USERS = In some cases, you may wanna pass a key property to the parent level element. One important thing to note here is that the short syntax doesn’t support passing attributes to it. Instead of using …, we can simply use … import React from "react" You can use it in the same way you would use any other element. You can use a short syntax for most of the use cases. Fragments let us wrap nodes without rendering extra element to the DOM. Can you spot the difference? That’s right.


 0 kommentar(er)
0 kommentar(er)
